Vue.js教程-Vue基本指令
前言
- 本文仅介绍基本常用指令(不包括自定义指令和相应的修饰符,这两个以后再写)。
- 再附上官方API文档,大家也可以去看官方解释,更全面更具体。VueAPI
- 本文所有指令写在views文件夹下的Home.vue文件中,自己学习的时候直接在App.vue中引入一下该文件就行了,不用配置路由。

Vue指令
插值表达式
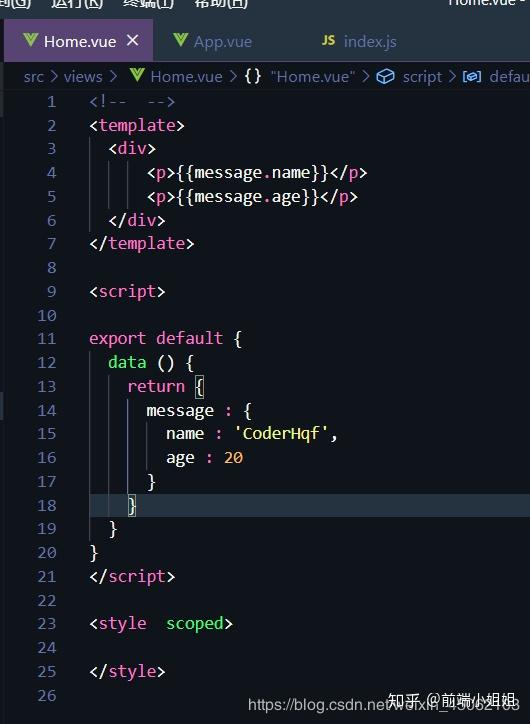
- 在data中定义字符串或对象,在html语句中使用
{{}}双花括号方式获取data里的字符串或者对象。 - 字符串:

对象:
在这里分为两种情况:
第一种是直接取出对象。
第二种是取出对象的相应字段,也就是字符串或者数字呗。
直接取出对象:

- 取出对应字段:

- 在插值表达式中也支持三目运算符、数字和数组的一些基本方法,可以自己去尝试。
v-bind
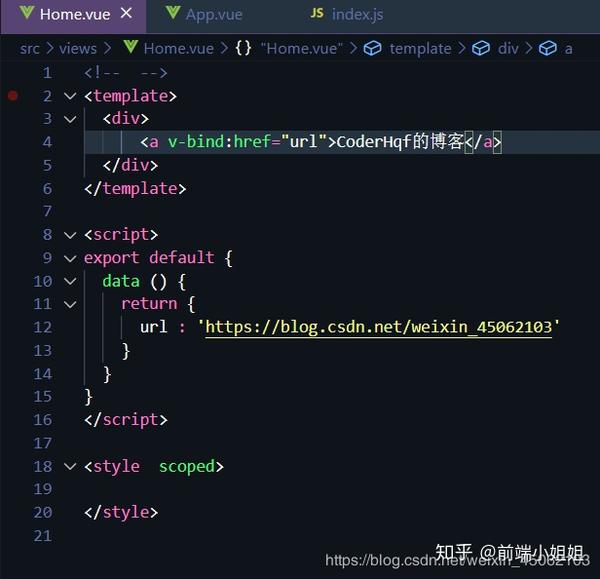
- v-bind用于绑定数据和元素属性,父传子数据时也能用到。
- v-bind的简写是
: - v-bind:接的是自己起的属性名(可以随便起),然后接等于号=,双引号里面写在data里的东西,也可以直接在里面写个对象,例如设置Css啥的。
- 最主要的还是使用父传子,在子组件中定义props,下一章再说这个,也是比较简单。
- 两张图片唯一的不同就是第二张用了v-bind的简写,很方便。


v-model
- 对数据进行双向绑定的指令,也是经常用。
- 具体效果亲自试一试。

v-on
- 它就是一个调用方法的指令,简写为
@ - 怎么使用在v-if里会提到。
v-if、v-else、v-else-if
- v-if和v-else一听就能搭配使用,也没有什么好说的,和Java里面一样,if里如果为true,就显示if里的东西,否则显示else里的东西。
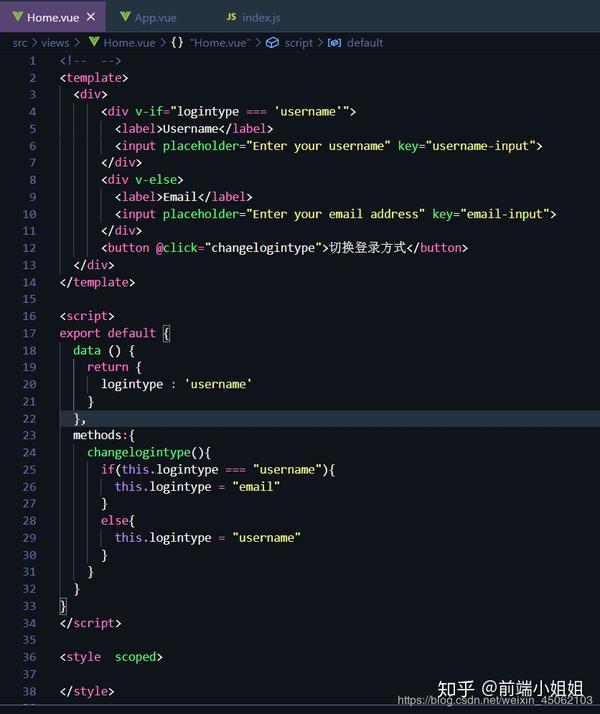
- 我这里使用官方样例,就是切换登录方式,点击按钮切换登录方式,并不是真的登录。

<!-- v-if登录 -->
<template>
<div>
<div v-if="logintype === 'username'">
<label>Username</label>
<input placeholder="Enter your username" key="username-input">
</div>
<div v-else>
<label>Email</label>
<input placeholder="Enter your email address" key="email-input">
</div>
<button @click="changelogintype">切换登录方式</button>
</div>
</template>
<script>
export default {
data () {
return {
logintype : 'username'
}
},
methods:{
changelogintype(){
if(this.logintype === "username"){
this.logintype = "email"
}
else{
this.logintype = "username"
}
}
}
}
</script>
<style scoped>
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
- 解释一下代码,v-if中使用了双引号,所以在双引号里面要使用单引号。
- key的作用是让这个区域是唯一的,因为如果不加key的话,无法做到切换时刷新该区域,就相当于是这个区域的身份证,给他个名字。
- @click是单击事件,@是v-on的简写。
- @click里面的方法名字其实是简写,完整写法
@click="changelogintype()",当我们不需要为这个方法传递参数时,我们可以不传参,有些特定的方法中传入的是event,根据具体情况使用。 - 在methods里要想获取同一组件内data里的东西,那么要使用
this关键字。
v-show和v-if的区别
v-show和v-if的作用是一样的,顾名思义,是让某个区域进行显示或消失。
在原理上的区别:
在初始化加载时,v-show是全部加载进去了,v-if是根据条件进行加载,也就是v-if会控制DOM中这个结点是否存在,而v-show只是不让这个区域显示了,但还是存在。
在初始化时v-show消耗的资源更多。但在后续的情况下,如果只需要切换组件的隐藏状态,那么v-show消耗的资源会很小。如果条件很少发生改变,那么v-if会比较好。
v-show其实用的会更多,个人认为,跟做的项目有关系吧。。
v-for
- 遍历数组呗,跟Java里面的功能一样,但不同点在于,v-for可以设置一个key提供排序提示。
<!-- v-for -->
<template>
<div>
<!--数字数组-->
<p v-for="item in list">{{item}}</p>
<br/>
<!--对象数组-->
<p v-for="item in listObj" :key="item.id">{{item.id}}:{{item.name}}
<br/>
<!--对象-->
<p v-for="(val,key) in obj">{{key}}:{{val}}</p>
</div>
</template>
<script>
export default {
data () {
return {
list:[1,2,3,4,5,6],
listObj:[
{id:1, name:'zs1'},
{id:2, name:'zs2'},
{id:3, name:'zs3'},
{id:4, name:'zs4'},
{id:5, name:'zs5'},
{id:6, name:'zs6'},
],
obj:{
id : 1,
name : "CoderHqf",
age : 20
}
}
}
}
</script>
<style scoped>
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
- 在第三个遍历对象里的字段时,key代表键,val代表值。
- 在和v-if一起使用时,v-for的优先级更高,去看列表渲染教程。
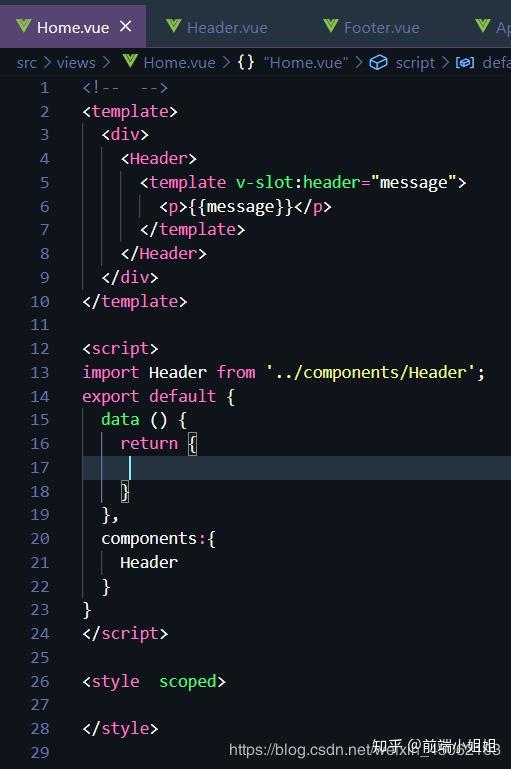
v-slot
- 简写为
#,因为v-slot是新款,在使用时只能用于template里。 - 也可用于父子传参。
- 在使用时,父组件中的插槽可以被子组件中的插槽替换,相当于是把子组件放到父组件中的插槽。
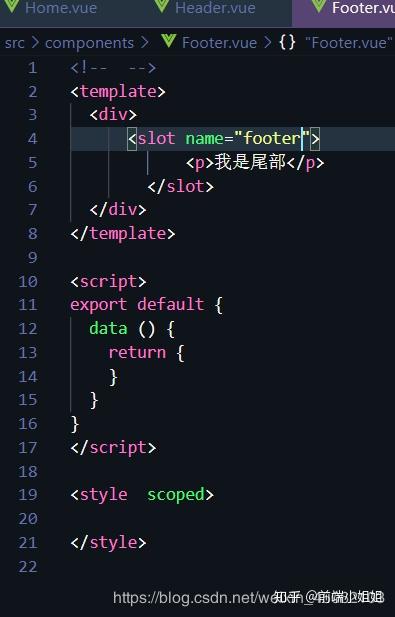
具名插槽
- 就是有名字的插槽。
- 父组件:

- 两个子组件:


作用域插槽
- 父组件能够获取到子组件中的数据。
- 父组件:

- 子组件:

动态插槽名
- 官网上的代码:
<template v-slot:[dynamicSlotName]>
...
</template>
1
2
3
2
3
- 其实
[]里填写的东西就是动态插槽名,里面可以写拼接的字符串、计算属性和方法,变化挺多的,但只会渲染出dynamicSlotName经过相应运算或方法处理的最终结果,很灵活。
总结
- 基本语法要自己动手写,一步步打好基础就可以了,官方文档在前言里有,可以去看。
————————————————
版权声明:本文为CSDN博主「CoderHqf」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:
Vue.js教程-Vue基本指令_CoderHqf的博客-CSDN博客_vue教程blog.csdn.net
你想成为一名前端工程师吗?戳戳这里:
尚学堂Web培训_H5培训_Web前端培训_前端培训机构www.bjsxt.com
免费试听课程,让你亲身实地感受高品质面授教学!